今年4月20日——23日,我有幸参加了由H5创新学院和北京起步科技股份有限公司在北京举办的全国高等院校小程序开发项目实战师资研修班。经过三天的培训,我从一个未曾开发过微信小程序的新手,逐步熟悉了微信小程序的开发流程,培训期间成功完成了三个小程序项目的开发。
习近平总书记在全国科技创新大会上发表“建设世界科技强国”讲话中提到:移动互联网、云计算、大数据等新一代信息技术同机器人和智能制造技术相互融合步伐加快。开源技术和平台使得每一个人都可以在已有框架上进行个性化开发,利用现有技术构建细分领域的应用。本次培训就是基于一站式开发云生态平台(牛刀云,www.newdao.com)而展开的微信小程序开发速成课程。参训者从简单的热身项目“随身听”开始,逐渐加大难度,后续完成教学项目“我的日记”和实战项目“拼牛刀赢大奖”。为期三天的培训使我对微信小程序有了更加深刻的认识,同时对小程序开发产生了浓厚的兴趣,积累了小程序开发的实战经验,收获颇多。
由于本次培训主要是小程序开发的实操课程,动手实践的成分较多,我将从微信小程序开发、牛刀云、牛刀云小程序开发、实战案例等方面对此次培训进行总结。
一、微信小程序开发
随着微信用户的增加,在2016年年底张小龙公布了微信新的设计方案——微信小程序的上线。微信小程序,简称小程序,是一种不需要下载安装就可以使用的应用。它以一种轻应用的形式存在,用户扫一扫小程序二维码或者搜一下小程序名称即可打开应用。
要进行微信小程序开发,首先需要注册一个个人微信小程序账号,购买虚拟空间,下载并安装小程序的开发工具,然后通过扫码登录小程序的开发工具就可以进行项目的开发了。
二、牛刀云
牛刀云是北京起步科技股份有限公司推出的一站式开发云平台,集制作、开发、测试、部署、运维于一体的全功能开发云平台。它支持开发各种类型的应用,包括小程序、APP、公众号、PC应用、电视应用及企业应用。
牛刀云具有简单、高效、专业、智能和生态等特点:1.简单:零门槛,无需编程经验,菜鸟也可以开发出复杂应用;2.高效:大量的精美模板,丰富的功能组件,积木式组合快速实现个性化需求;3.专业:业界最好的可视化开发工具,自定义模板、自定义组件、自由编程扩展;4.智能:基于容器微服务技术架构,在线开发、测试、部署、运维,自动化流水线生产模式,省时省心;5.生态:组件市场、模板市场、众包平台,全程在线交易,需求和技术实时对接,创新创意快速变现。
三、牛刀云小程序开发
自从腾讯推出小程序以来,因其小巧好用、功能简单、使用很多场合。再利用其方便添加微信好友,进行微信支付等特点,众多餐饮、教育、银行等商家都相继推出小程序。因此小程序拥有广阔的市场空间。腾讯提供的小程序开发工具是“微信开发者工具”,全部需要手写代码,只适合开发人员使用。而牛刀云推出的小程序制作功能,采用拖拽组件,全配置的方式,适合所有人开发。
牛刀云提供两种开发小程序的方法:制作模式和开发模式。
1.制作模式:提供给所有人使用,不需要写代码,通过拖拽和配置制作小程序。在这种模式下,前端JS编程和后端Java编程均提供了基于SVG技术的可拖拽流程元素,程序开发工作通过页面元素拖拽方式完成。牛刀的组件有可视化设计,组件可以封装前后端逻辑。制作模式下的前端制作遵循组件化开发的原则,提供了丰富的组件,并能通过组件实现复杂的前端编程效果,主要由页面制作和管理后台制作组成。后端制作指的是牛刀小程序的服务制作,牛刀小程序采用的是微服务架构,在制作模式下,牛刀提供了画代码模块,用组件化拖拽的模式实现微服务的开发,主要由服务制作概述、创建服务和调用服务组成。数据制作中牛刀选用的PostgreSQL数据库,在牛刀小程序制作中提供了数据模型对数据进行管理,提供了动态数据集、静态数据集和统计数据集三种数据模式。主要由创建数据集和使用数据集组成。
2.开发模式:提供给拥有一定编程能力的开发人员使用,实现扩展能力。在制作模式的基础上,提供在线IDE、服务开发和JS开发功能。在这种模式下,开发者可以对前端JS和后端服务进行程序编写,同时WebIDE保障了编程的灵活性,兼顾了开发者的编程环境使用习惯。
在移动应用开发完毕后,牛刀云平台提供了发布部署的功能。用户可以将已完成的程序在线发布部署到测试环境(池模式),或者发布部署到正式环境。正式部署需准备好使用的主机。牛刀云提供三种主机来源的方案:购买主机、托管主机和私有主机,主要由添加主机、主机初始化和发布应用组成。
小程序正式部署发布后进入运行和维护阶段。牛刀云针对应用和主机提供自动化运维管理机制,配合健康检查、日志管理等运行保障和监控功能,有效保障应用可靠稳定的运行。
四、实战案例
下面以“随身听”小程序项目为例介绍通过牛刀云平台开发微信小程序的流程。
1.登录牛刀云
牛刀云网址:http://www.newdao.net,注册、登录后即可使用牛刀云制作小程序。登录后,点“制作中心”进入制作中心。
2.创建小程序
依次点击制作中心左侧菜单“我的制作”、“小程序”,打开当前用户的小程序管理界面。点击“创建小程序”图片,创建新的小程序。在“选择模板”对话框中,选择“空白模板”,打开“创建小程序”对话框,输入“项目名称”、“域名前缀”,点击“确定”按钮创建出一个新的小程序。
3.制作小程序
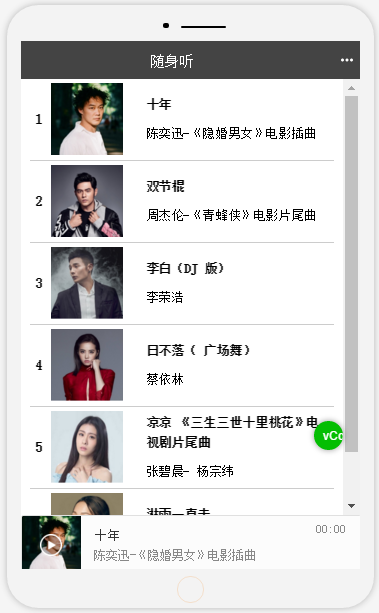
制作随身听小程序,效果图如图1所示。

图1随身听小程序效果图
(1)数据制作
进入数据制作区,添加一个动态数据集,显示名称为“音乐”。给音乐数据集添加五列:歌手、歌名、音乐、封面、序号,类型分别为文本、文本、文件、图片、数字。然后添加音乐数据,用于页面显示。这样,“随身听”小程序用到的数据就准备好了。
(2)页面制作
切换到数据区,将用到的“音乐”数据集添加到页面上,拖动目标数据组件,移动到页面空白区域松开鼠标即可。
选中页面结构树形图里的“页面”,在页面对应的属性编辑区,找到导航栏标题区域,设置小程序的标题为“随身听”,字体颜色为白色,背景为淡黑色。
接下来,向页面中添加“上中下布局”组件,因为不需要头部区域,所以在头部区域上右键选择删除。在上中下布局组件的内容区域中添加动态列表组件,展示音乐数据集中的音乐详情,动态列表组件添加上以后,默认会让选择绑定数据集,选择“音乐”。
向动态列表组件中添加行列组件,行列组件默认有三列可以选择删除或者添加列,我们需要三列,所以不做更改,向第一列中添加“文本”组件,用来展示序号,文本的动态文本选择动态列表当前行里的“序号”列。设置文本的字体大小为16px,加粗。第二列中添加“图片”组件,用来展示音乐的封面,图片宽和高设置为80px,图片的动态图片地址设置为动态列表当前行里的“封面”列,第二列设置为固定列宽、垂直对齐方式为“垂直居中”。第三列中添加视图组件,视图组件内添加文本组件,文本字体加粗,文本组件的动态文本绑定动态列表当前行的“歌名”列,第三列的垂直对齐方式为“垂直居中”。接下来,复制第三列中的视图组件,粘贴到第三列中,将新添加的视图组件内的文本组件,去掉字体加粗,字体颜色设置为深灰色,字体大小为12px,文本的动态文本绑定动态列表当前行的“歌手”列。
接下来,设置上中下布局组件的面板底部区域的高度为60px,背景为白色。向底部区域添加“音频”组件,音频组件的宽度设置为100%,动态绑定音乐组件中对应的音乐、封面、歌名、歌手。
至此,随身听小程序就基本开发完成了,可以导入到微信开发者工具中,用手机运行了。
这次培训学习了小程序的开发流程,通过三个项目的开发培养了我的微信小程序开发实战能力,提高了自身的业务素质,对自己今后的教学工作有很大帮助,起到了促进作用。
